Comment construire un portail de veille stratégique ?
Personnalisez vos portails de diffusion grâce aux 6 nouvelles fonctionnalités blocs de la plateforme de veille Curebot.
A l'image d'une page web que vous souhaiteriez créer, le portail au sein de votre plateforme de veille peut répondre à de nombreux besoins et objectifs. Un portail de productivité pour consulter et qualifier vos ressources de veille, un portail de diffusion des informations sélectionnées et de vos études, un portail de collaboration métier pour soutenir vos processus commerciaux, marketing, communication...
Pour vous permettre de répondre à l'ensemble de ces besoins et vous laisser libre de créer le portail parfaitement adapté à vos besoins, Curebot intègre désormais 6 différents types de blocs que vous pouvez combiner et personnaliser à l'envie. Vous pouvez ainsi facilement construire des portails sur mesure qui offrent une expérience utilisateur en ligne avec vos objectifs. À vous de jouer !
1. Bloc Texte : pour un portail de veille concret et personnalisé
Explorez la puissance du bloc Texte pour simplifier la mise en forme de vos contenus. Disponible dans le bloc Texte, le langage Markdown vous permet d'incorporer aisément du formatage, des liens et des images à un texte brut. Le bloc Texte peut servir à différentes utilisations concrètes. Que vous écriviez un éditorial pour personnaliser une newsletter, ou que vous souhaitiez rédiger une biographie pour l'auteur d'une étude interne, ce bloc polyvalent vous permet de mettre en forme et d'enrichir vos contenus en toute simplicité.
Utilisez-le également dans vos dashboards pour créer des checklists, insérer des liens vers les pages de vos sites internes, afficher des images, ou encore mettre à disposition des fichiers téléchargeables comme des graphiques ou des fiches statistiques. La flexibilité du bloc Texte offre de très nombreuses possibilités pour répondre à vos besoins spécifiques et maximiser l'impact de vos communications.
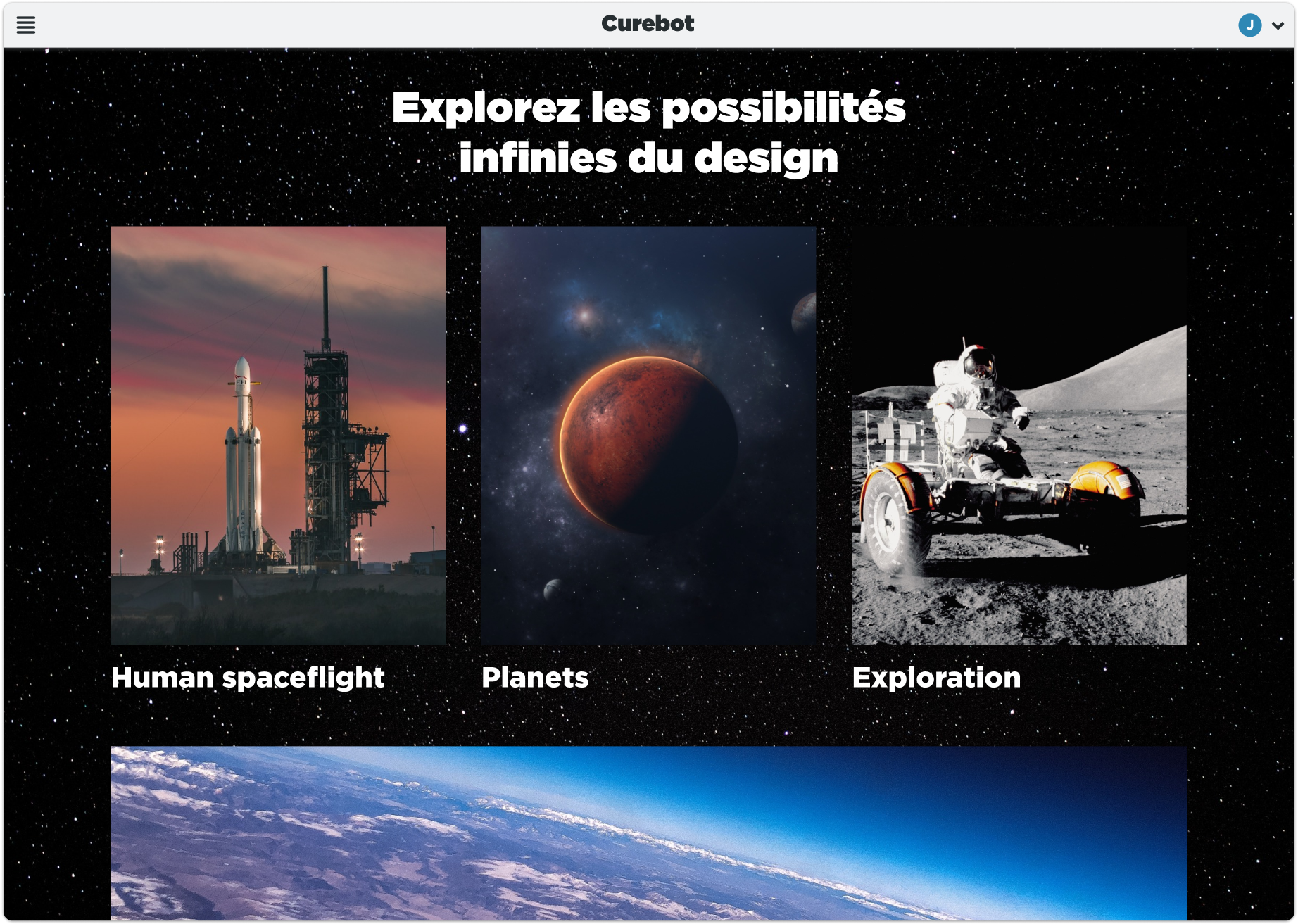
2. Blocs CSS/HTML : des possibilités de design infinies pour un rendu unique
Explorez les fonctionnalités avancées du bloc CSS/HTML qui vous offre la possibilité d’insérer du contenu (HTML) et de le styliser (CSS). En utilisant ces langages, ce bloc vous ouvre de nouvelles perspectives pour une construction et une personnalisation poussée de votre portail de veille.
Profitez d’une liberté créative sans limites avec des options de mise en forme de texte tels que les gros titres, les polices personnalisées, les couleurs, les ombres et les effets 3D. Maitrisez la gestion détaillée de vos mises en page en gardant le contrôle sur le positionnement, la taille et l'espacement des éléments HTML.
De plus, créez des zones interactives avec des boutons redirigeant vers des liens spécifiques, offrant ainsi une expérience utilisateur dynamique et personnalisée.

3. Bloc Flux : pour un affichage des ressources toujours plus dynamique
Transformez votre expérience utilisateur en générant des flux de ressources personnalisés, que ce soit à partir d'une veille, d'un bot, d'un dossier d'information, d'une recherche enregistrée ou d'un moniteur. Le bloc Flux de ressources vous permet d'incorporer dynamiquement des informations dans vos portails. Imaginez un flux d’information vertical type réseaux sociaux, offrant une flexibilité inégalée pour personnaliser votre portail de diffusion selon vos besoins.

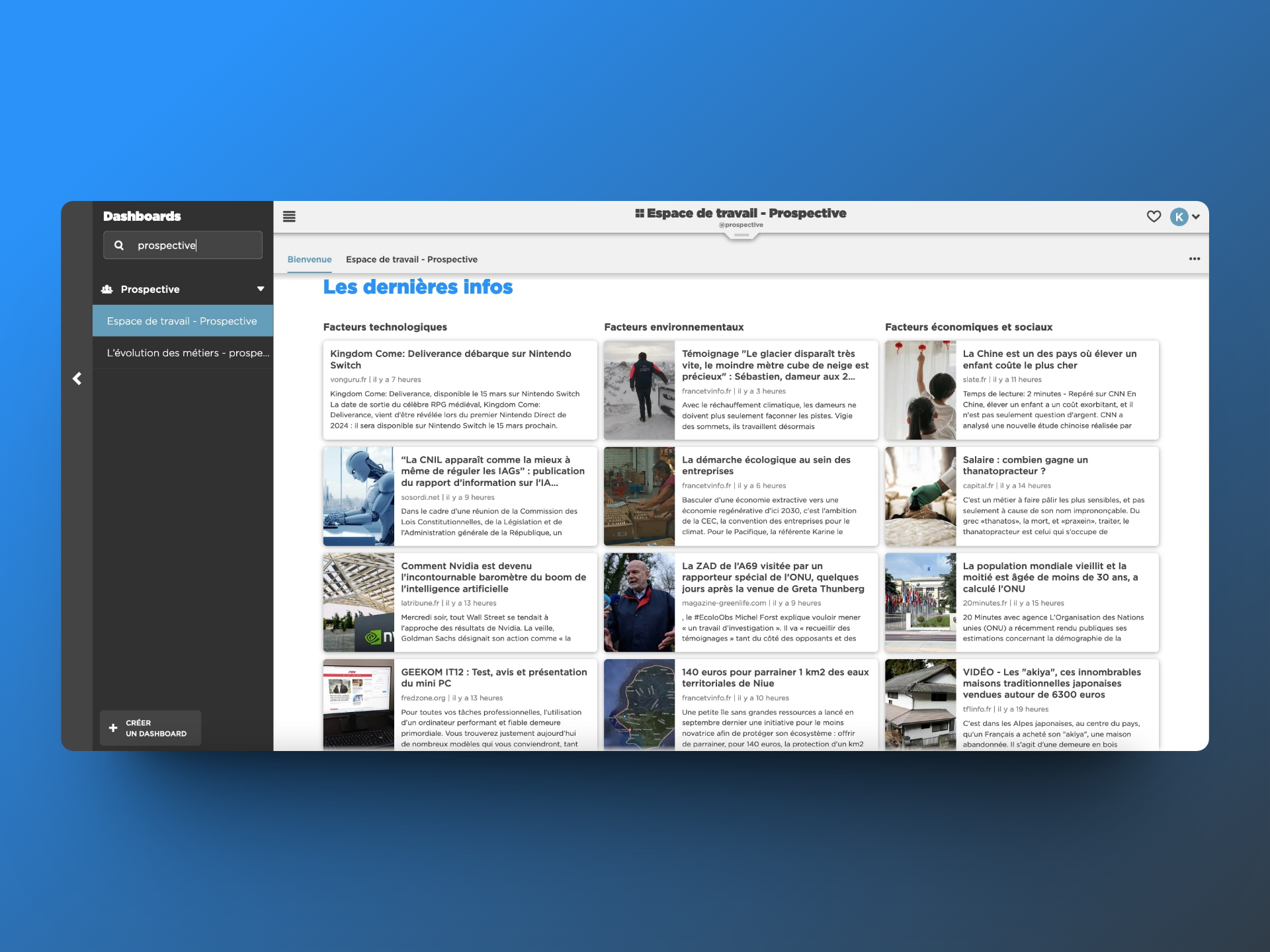
4. Bloc Grille : pour une visibilité optimale de vos ressources
Le bloc Grille vous permet de générer des grilles de ressources, de manière verticale et horizontale, avec une présentation dynamique qui s'ajuste en fonction du nombre de ressources. C'est une solution idéale pour des utilisations plus interactives, comme suivre l'actualité d'un secteur ou pour des onglets généraux nécessitant un affichage visuel et concis.

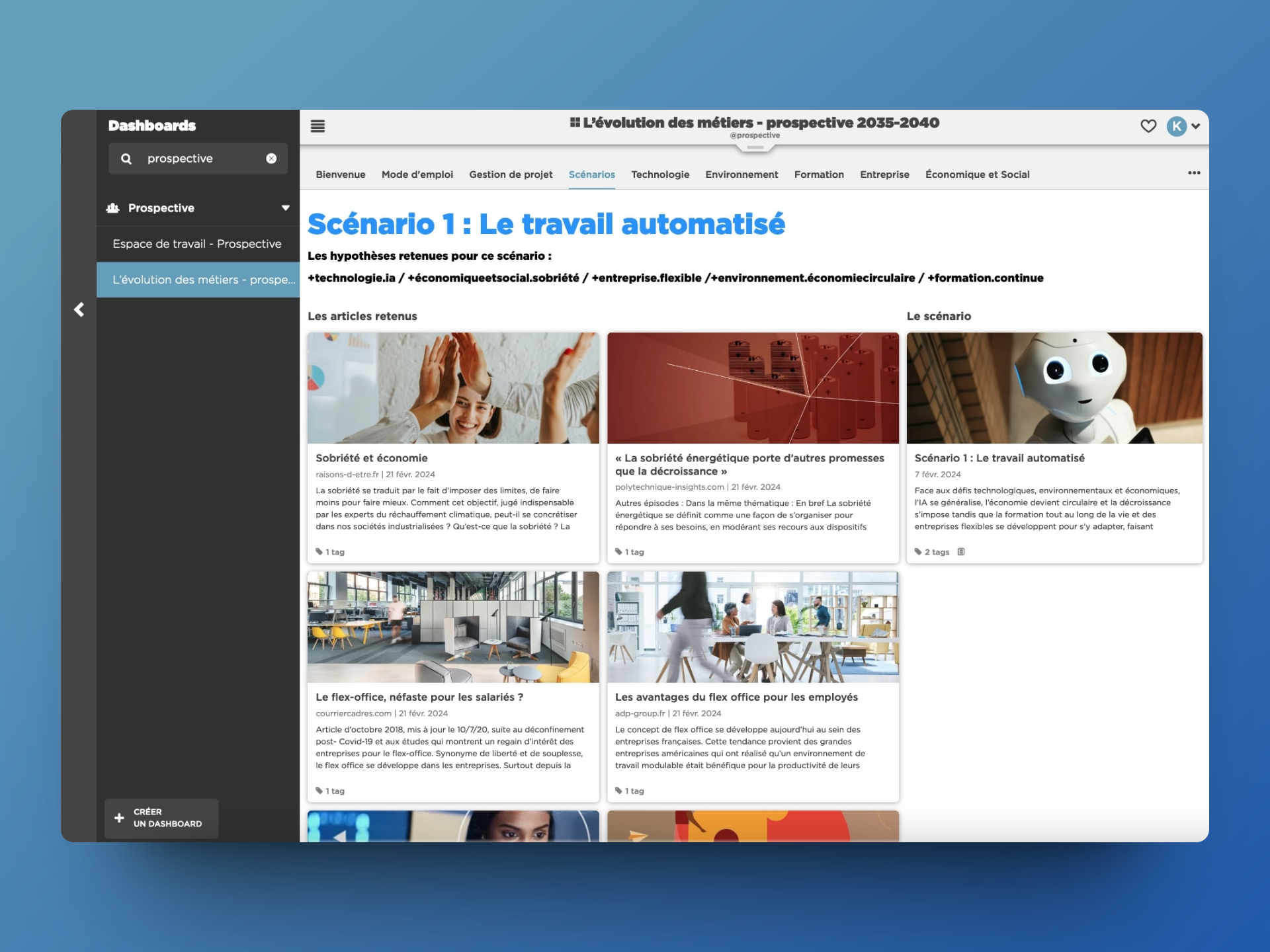
5. Bloc Ressource : enrichissez votre portail de veille avec des informations clés
En un simple clic, ajoutez des éléments clés tels que des études, des graphiques, des entretiens, des fiches acteur, des articles, des fiches métier, ou encore des fiches pays/ville directement dans votre dashboard. Parfait pour mettre en avant des informations spécifiques, ce bloc vous offre une flexibilité totale pour personnaliser votre portail de veille. De plus, vous avez toujours la possibilité de créer vos propres ressources depuis l'espace Document, rendant votre expérience encore plus enrichissante.
6. Bloc Iframe : pour une expérience immersive et variée
Dynamisez vos dashboards en y intégrant du contenu externe. Que vous souhaitiez incorporer une carte dynamique, un podcast, une vidéo YouTube, vos éléments de datavisualisation (s'ils sont hébergés publiquement), ou même présenter un diaporama via Google Slide en ligne, l'Iframe vous offre un éventail d'options. Améliorez votre portail de veille grâce au bloc Iframe qui vous offre une expérience visuelle riche !
Vous l'avez compris, vous pouvez enrichir votre expérience de veille et de consultation de vos portails en exploitant les nouveaux blocs Curebot et transformer ainsi vos dashboards en un véritable hub d'informations dynamique, esthétique et personnalisé !
